Tag: design
-
Jack Dorsey the Zen Master
I had a great day yesterday at the GigaOM Roadmap conference. The agenda had a number of great speakers including Brian Cheskey of AirBnB and Tony Fadell of Nest, the red hot company that is re-defining what a thermostat should look like. The thesis the conference explored is one that Om Malik (now my boss) has…
-
Oblong and the g-speak UI
Remember the computer UI in Minority Report? Yeah, they can do that now.
-
The $8,000 dumb phone
When you can afford a personal secretary to keep track of your every need, a mobile phone is basically a piece of jewelry, much like a wrist watch or pocket watch of by-gone days. These are single-purpose devices that are a fashion statement, more form than function. Taking this approach, focused on the voice aspects…
-

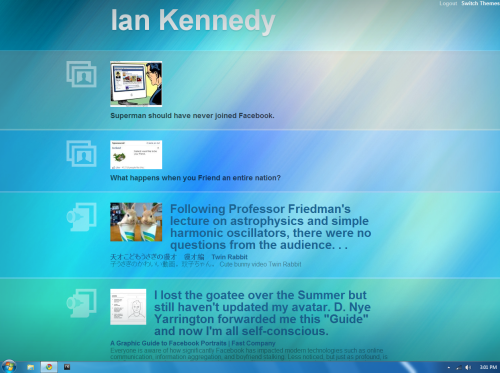
Re-Skinning Facebook
Stumbled across a quick and dirty side project that uses Facebook’s social graph api to pull your newsfeed and present an alternate display. Try it yourself at Facebook-me.com.
-
Use your bike to charge your phone
Sometimes it’s the simple things. Why not a dual purpose phone charger, phone mount for your bicycle? Stay above 7.5 mph and you’ll charge your phone at the same rate as if you plugged it into the wall and you’ll be able to enjoy free turn-by-turn navigation. Launching first in Kenya where it’s really needed…
-
docomo’s designer collection
My wife just got back from Japan and picked up the latest brochure from NTT Docomo. As a member of the very desirable young female demographic, she’s always been pestering me that Nokia should focus less on whiz-bang geek features and more on the phone as a fashion statement. I would agree and, in that vein…
-
Evolution of Cell Phone Small
Designer Kyle Bean makes Russian matryoshka dolls out of cell phones. From the Motorola DynaTAC 8000X (1983) to the Apple iPhone (2007).
-
Less Powerpoint, More Prototypes
I’m a big believer in hacking together a working prototype to demonstrate product ideas. Powerpoint mocks basically put a shiny gloss on a paper sketch and because it’s not real, generate endless debate where no one is really speaking on authority because the product doesn’t exist. Once you have a prototype the debate becomes substantive. …